バーチャルキャストで背景に360度画像や写真を設定できるそうなのでやってみました。
やり方は、
- 360度写真(全天球画像)をアップ
- config.jsonにコードを記述
という順序で行います。
360度写真をアップする場所について
まず360度写真をアップするのですが、これはURLさえ取得できれば、上げるのはどこでも大丈夫です。
自分はこのブログにいくつか山の全天球写真をアップしてるので、それを使ってみようと思います。
360度写真をバーチャルキャストの背景に指定する方法
使用する360度写真の指定は、オリジナルVRMモデルを指定する時と同じ、config.jsonにコードを書きます。前回のモデル指定も含めるとこんな感じです。
まだconfig.jsonを作ってない人は、それを作成する必要があります。
▼ 参考記事:

その記述するコードはこんな感じです。
{
"niconico": {
"character_models": [
xxxxx
]
},
"panorama": {
"urls": [
"https://mitchie-m.com/blog/wp-content/uploads/2018/04/kurakakesan-ooiwa-tenboudai360.jpg",
"https://mitchie-m.com/blog/wp-content/uploads/2017/11/ikomayama-amusement-park360.jpg"
]
}
}
xxxxxは指定したモデルの番号です。指定がなければこのままでもエラーは出ないと思うので大丈夫かと。
で、下の方に360度写真のURLが2つ書いてありますが、ここに記述をすれば良いだけです。
一応公式サイトではURLを3つ書いてあるので、最低でも3つは入れて大丈夫そうです。



で、ここに記述した背景はVR空間内で選択します。
VR空間内での背景変更
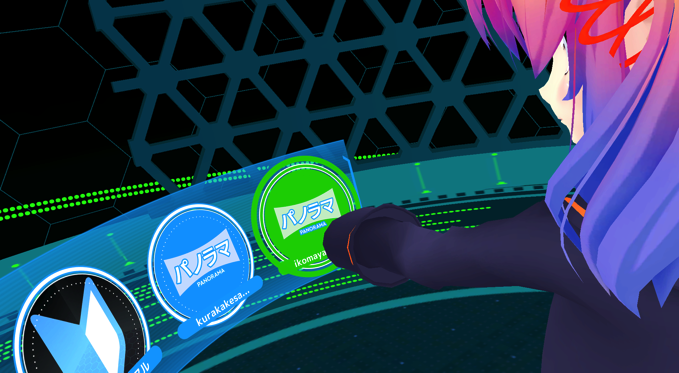
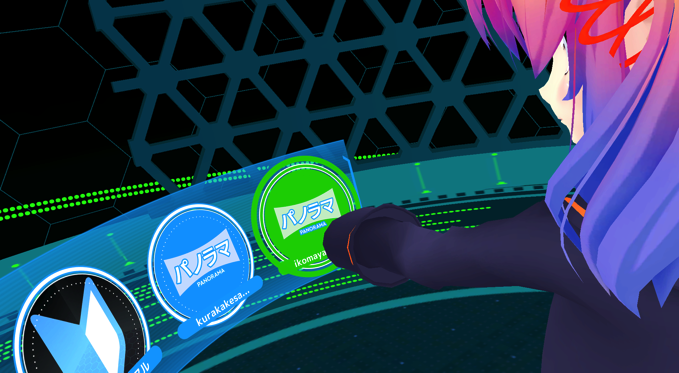
では実際に空間内でやってみましょう!まずはメニューを出して「背景変更」を選択。


すると、右の方に「パノラマ」というアイコンが表示され、下には先ほど登録したURLのファイル名が書かれてます。


これを選択すると・・・


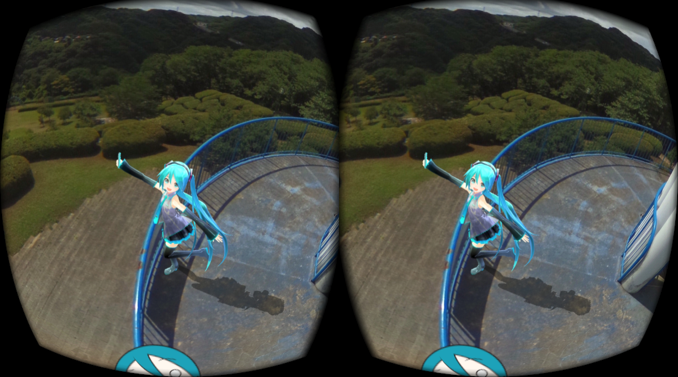
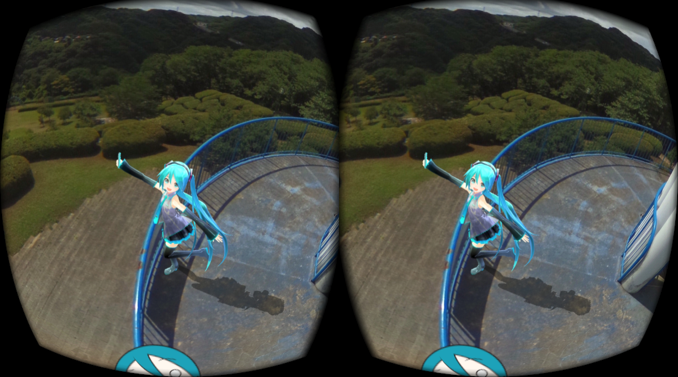
おお!背景が生駒山の山上遊園地になった!
と、こんな感じで背景に360度写真を設定できます。自分で撮った写真なら空間内にいるだけでも、撮ったときの場所の雰囲気が思い出せて楽しいですね。^^
バーチャルキャストで背景に360度写真を設定してみた。栃木県宇都宮市の鞍掛山から大阪府の生駒山へワープ pic.twitter.com/MDNoD2pPn5
— Mitchie M (@_MitchieM) 2018年11月4日
Mitchie M のコメント:
自作3Dモデルのステージも使えるそうなので、機会があればやってみたいな・・・
【著者:Mitchie M @_MitchieM】
▼ その他のVR関連の記事












コメント
Mitchieさんこんばんは(*´∀`)
まみりんがダヨさん制作一人手芸部で留守してる間にMitchieさんってばすっかりVRの人になっちゃったみたいですねw
それにしても、VR空間内でキャラクター自身が選択操作してるように見えて面白そう!
どうもです。VRは今すごい勢いがありますからね!
ちゃんと音楽も作ってるのでご安心を。(^^;)