当ブログで使用してるWordPressのテーマ「Simplicity2」。
「Simplicity2」には標準で、「WordPress Popular Posts」プラグインを使用した、サイドバーに人気記事を表示する機能があります。しかしこの「WordPress Popular Posts」はサーバー負荷が重いらしく、イマイチ評判が良くないのです。
そこで、負荷の軽いプラグイン「Simple GA Ranking」を代わりに使う人が結構いるそうです。
で、当ブログにも「Simple GA Ranking」を入れて、人気記事の表示を「Simplicity2」のレイアウトに合わせてみたので、その方法を書いておきます。
「Simple GA Ranking」の導入
まず、プラグイン「Simple GA Ranking」を導入するわけですが、インストール後の設定が少々面倒です。
「Simple GA Ranking」はGoogle Analyticsを利用して人気記事を表示するので、Google APIを使うのですね。
正直自分はAPIとかよくわからないので(汗)、この設定作業が心配でしたが、下記の記事の通りに進めたら問題なく導入できました。

最初はこの設定が多少面倒ですが、結果的に「Simple GA Ranking」でサーバー負荷は軽くなったので、個人的には導入をオススメします。
「Simple GA Ranking」のレイアウトを設定
次に「Simple GA Ranking」で表示される人気記事のレイアウトを設定します。
「Simple GA Ranking」はそのままだとサムネイルが表示されず、文字リンクだけです。
そこで以下の記事を参考にして、サムネイルも一緒に表示されるようにしました。

ソースコードを載せてくださってるので、それをfunctions.phpにコピペするだけでOKです。これでサムネイルが表示されます。
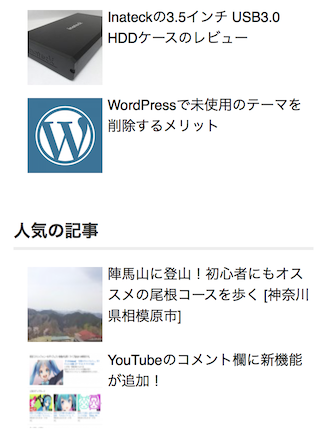
が!ここでもう一つ解決しなければいけない問題が。人気記事の上にある最新記事とのレイアウトが合ってない・・・。

画像の上半分が最新記事で、下半分が「Simple GA Ranking」による人気記事なのですが、両方のレイアウトが違うので見栄えが良くありません。
そこで、以下の内容をstyle.css(子テーマ)に追加しました。
/****************
Simple GA Ranking
*****************/
.sga-ranking-list img {
width: 75px;
height: 75px;
float: left;
}
.sga-ranking-list figure {
float: left;
margin-top: 3px;
margin-right: 5px;
width: 75px;
height: 75px;
overflow: hidden;
}
.sga-ranking-list {
margin-bottom:15px;
text-align: left;
}
.sga-ranking-list:after {
clear: both;
content: "";
display: block;
}
.sga-ranking-list:last-child {
border-bottom: none;
padding-bottom: 0;
margin-bottom: 0;
}
.sga-ranking-list figure a {
display: inline;
}
.sga-ranking-list a {
overflow: hidden;
line-height: 1.5;
text-decoration: none;
color: #111;
}
.sga-ranking-list a:hover{
text-decoration: underline;
}
#sidebar .widget_simple_ga_ranking ol {
padding-left: 0;
list-style: none;
}
これで下の画像のように、「Simplicity2」の新着記事と同じレイアウトになると思います。

必要があればこのソースに手を加えてください。
Mitchie M のコメント:
サーバー負荷はSEOにも影響するらしいので、なるべく軽い方が良いです
【著者:Mitchie M @_MitchieM】
▼ その他のWordPress関連記事









コメント