近年、360度パノラマ写真を手軽に撮影できるようになったので、自分も使ってみることにしました。別名で、全天球写真とか全方位写真とか呼ばれてるアレです。
主に登山記事で、山頂の雰囲気とかを伝えるのに、360度写真は便利かと思ってるのですが・・・。
で、その写真をWordPressのブログに、無事表示することができたので、その方法を書いておきたいと思います。
「WP-VR-view」プラグインを使って360度写真を表示
まず出来上がった結果として、360度写真のサンプルを貼っておきます。こちら!
これは昨日撮ってきた、静岡県沼津市の徳倉山山頂の360度パノラマ写真です。遠くには富士山が。
PCではマウスをクリックして上下左右に動かすと、写真を全方位見る事ができます!スマホでは本体を、写真を見たい方向に動かしてください。
WordPressでの360度パノラマ写真の表示方法
ブログに表示させる方法は、すごく簡単でした。プラグインをDLして、写真のURLを入力し記事本文に挿入するだけです。
まず、WordPressの「プラグイン」メニューから、プラグインの「新規追加」を選択し、「WP-VR-view」をインストールします。

▶︎ WP-VR-view – Add Photo Sphere, 360 video to WordPress — WordPress Plugins
そしたら、プラグインを有効化してください。
次に、表示させたい360度写真をWordPressの「メディアライブラリ」にアップします。

その画像の詳細を見てみると、右側に画像のURLが表示されているので、それをコピーしてください。
そして「投稿の編集」画面に映って、ブログの本文を書きます。
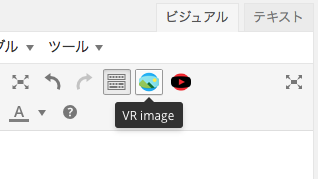
すると、プラグインをインストールしたので、編集のプルダウンメニューの下に「VR image」というボタンが追加されてます。

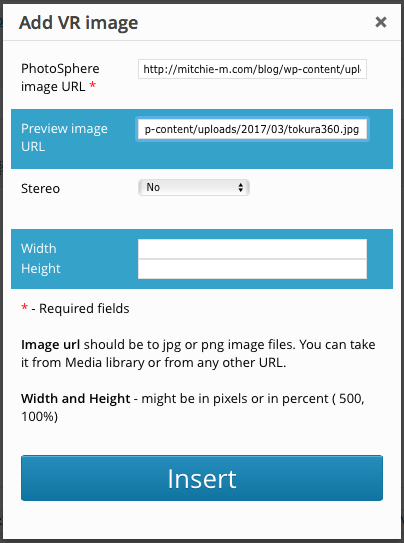
本文の360度写真を挿入したい位置でこのボタンを押せば、360度写真を挿入するためのウィンドウが出てきます。こちら。

ここで、一番上の「PhotoSphere image URL」と「Preview image URL」に、先ほどコピーしたURLをペースト。「Inset」ボタンを押せば挿入完了。
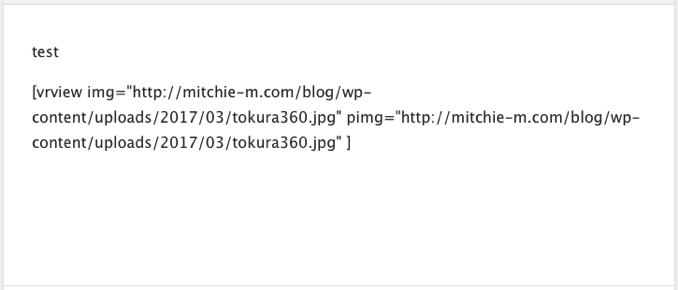
本文には以下のように記述されます。

これでプレビューしてみると、一番最初に載せたサンプルのように、360度パノラマ写真が表示されます。
まとめ
ということで、360度パノラマ写真をWordPressのブログに挿入するのは、本当簡単でした。
ただ、スマホでも表示されるので、写真の容量は画質との兼ね合いを考えて、抑えた方が良いですね。
今後、登山記事などで試験的に挿入してみる予定なので、どうぞよろしくお願いします!
写真を載せるのは簡単なんだけど、全方位が写るので撮影が大変だったり・・・・(^^;)
▼ 関連商品
▼ こんな記事も書いてます。




【著者:Mitchie M @_MitchieM】





コメント
お疲れ様です
山の記事に導入ですか
写真は撮りかたがうまいですから今でも充分なレベルですよ?!
さらに良くなるなんて楽しみですね
写真はあまり詳しくないのですよね。未だに「一眼レフ」の意味を知らなかったり。(^^;)
こ、これはすごい!
これからの登山記事がますます楽しみになりました^^
どうもです!テクノロジーの進化ですかね。^^
360の写真撮影も可能ですか・・・
考えたことがありません…
本当すごかったです!勉強になりましたわ。
参考になって良かったです!