誰でも手軽に3Dキャラクタのアバターが作成できるアプリ「VRoid Studio」。
先日そのバージョン0.4.0が公開となり、待望の髪揺れ機能が搭載となりました!
まずはその髪揺れを見てもらいましょうか。こちら!
すごいです!かなり自然な動きが設定できる上、3Dの知識がない自分でも簡単に作れました!
また、こんな事して遊んでみたり・・・(^^;)
ダウンしても何度でも起き上がる打たれ強い人。#VRoid pic.twitter.com/T7oQsLiSqI
— Mitchie M@ミクシンフォニー新曲 (@_MitchieM)
今までのVRoidは、髪にボーンが入ってませんでした。なので例えば首を横にかしげると、ツインテールもそれに合わせて斜めになってしまったのですよね。
しかし今回のアップデートで、自然な髪が表現できるようになりました!やった〜!(^^)
髪揺れ機能の設定の仕方
では、その髪揺れ機能の設定方法を紹介します。
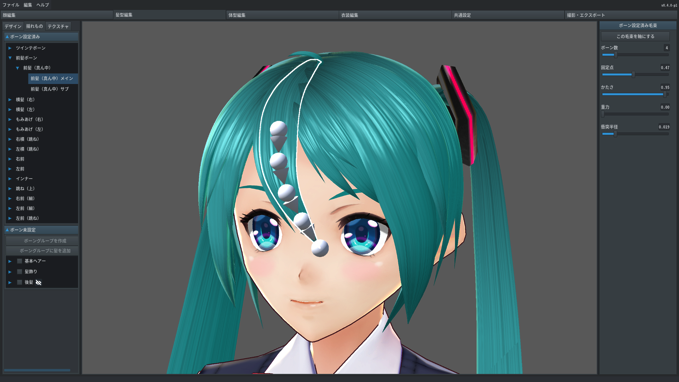
やり方は簡単。まず髪編集画面に移動。そしてボーンを設定したい髪の束を選択。
画面左に「揺れもの」という項目があるので「ボーングループを作成」ボタンを押せば、新たなボーングループが作成され、その髪にボーンが設定されます。

ボーングループには複数の髪を選択することができます。手書きガイドの違う髪を同じボーングループに加えることも可能なので、すでに作ってある髪に新たにボーンを設定するのも楽でした。
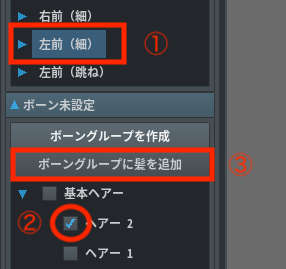
また、ボーングループに髪を新たに追加したい場合、手順としては、
- ヘアーを追加したいボーングループを選択
- 目的のボーン未設定のヘアーを選択
- 「ボーングループに髪を追加」をクリック
という流れです。例えば下の画像のような感じ。

複数の髪を1つのボーンにまとめるのも良いですが、VRoidのデフォルトキャラは15個くらいのボーングループを設定していたので、細かくボーンを入れると良さそうです。
ボーン設定のパラメータ
また、画面右にボーン設定のパラメータがあり、今のところ自分は以下の設定にすることが多いです。
- ボーン数:2~4
- 固定点:髪の場所や長さによるけど30~60くらい
- かたさ:70~95
- 重力:0(髪の形が変わるため)
- 衝突半径:髪の長さによる
最初は髪の揺れに感動して揺らし過ぎました。(^^;) けど今は基本的な髪型が崩れない程度の揺れにしてます。なのでかたさの数値は大きめです。
というのもVワールドにこのモデルを持って行ったら、歩くだけでかなり髪がなびくため、控えめな設定にしました。
あとツインテールは、ボーン数、重力や衝突半径の値を大きくした方が良さそう。まだ試行錯誤中です。
最後に感想
こんなに簡単に髪揺れが設定できるので感動しました!
実は髪揺れをやりたくて、少しずつBlenderを勉強し始めたのですが、その必要もなくなりそうです。(^^;)
今後のVRoid Studioのアップデートにも超期待してます!
Mitchie M のコメント:
素人でも3Dキャラモデリングができる時代になりましたよ!
【著者:Mitchie M @_MitchieM】
▼ その他のVRoid関連記事:







コメント