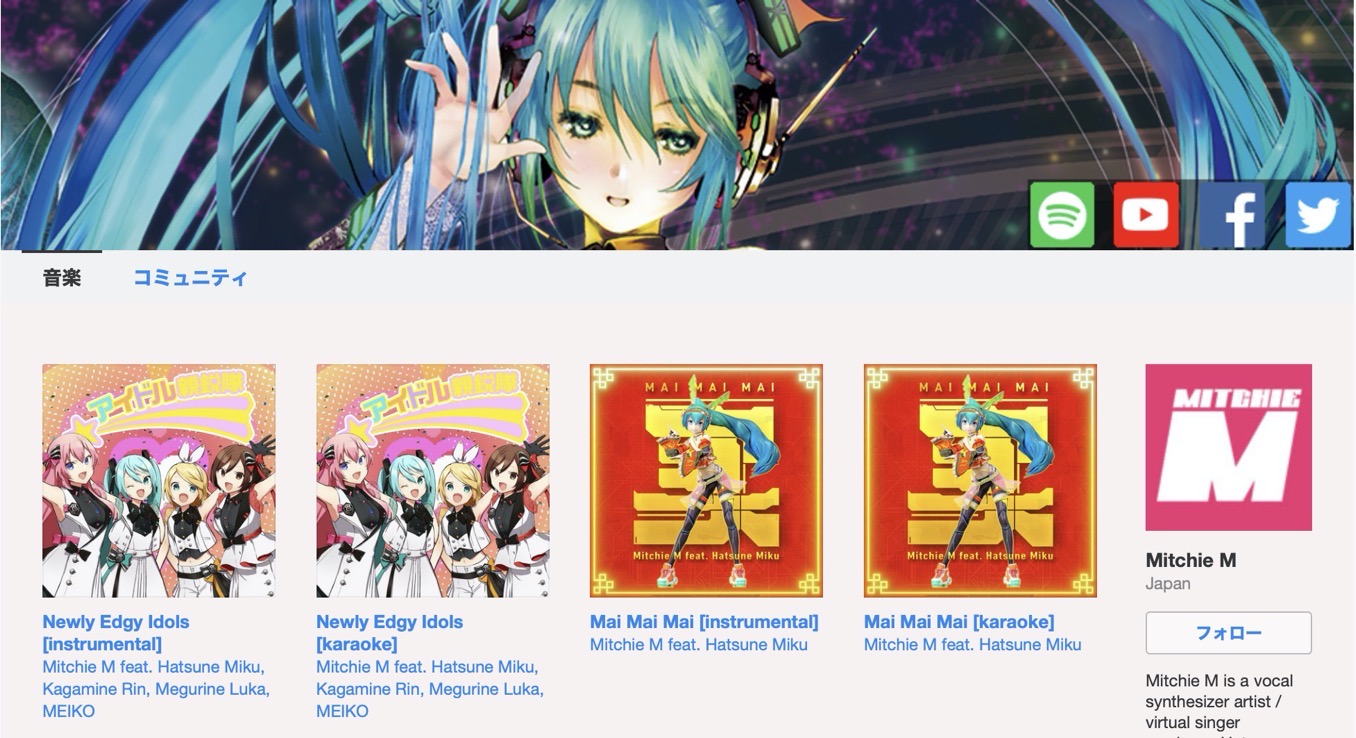
Bandcampでは、アーティスト・ページのヘッダー画像にリンクを1つだけ設定できるのですが、イメージマップを設定すれば、画像内にSNSアイコンを描くことにより、リンクを複数設定することが可能です。例えばこんな感じです。

ちなみに、イメージマップとはHTMLの記述により、画像の中に複数の領域を作ることによって、その領域から異なるリンク先にリンクを貼る事ができる技術の事です。
そこで、このBandcampにおけるヘッダー画像でのイメージマップの設定方法を紹介したいと思います。
Bandcamp ヘッダー画像のイメージマップ設定方法
まず、下の画像が私のBandcampページで使ってるヘッダー画像です。

これにグラフィック・アプリでSNSアイコンを描き加えます。

アイコンは小さすぎない方がイメージマップを設定しやすいし、クリックもしやすくなるかと思います。
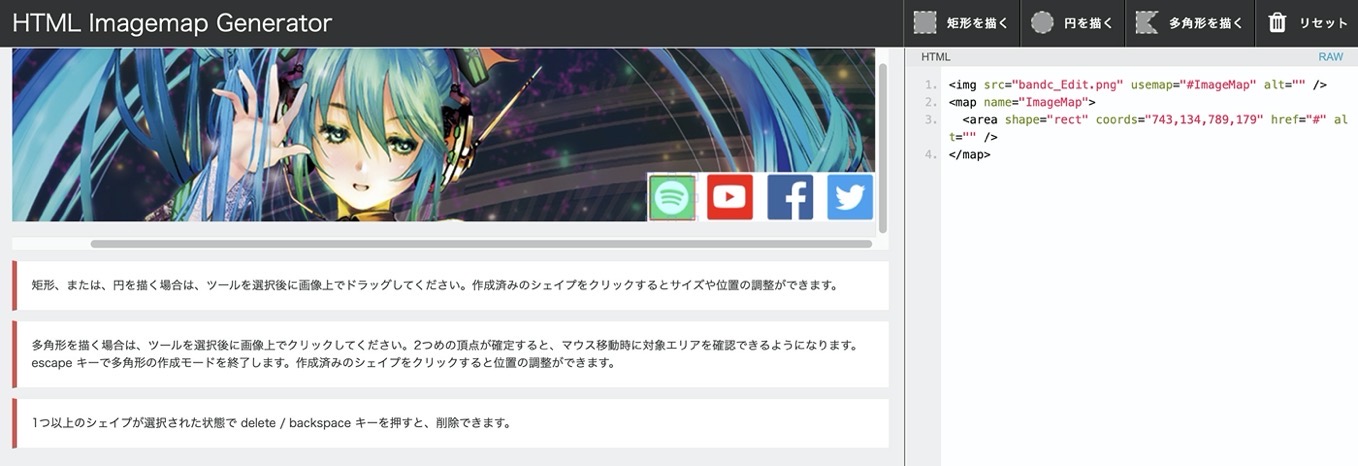
次にイメージマップを設定するのですが、これはWEBでのイメージマップ作成サービスを使うと楽です。自分は下記のサービスを使いました。
サイトに行くと、まず画像読み込み画面になるので、先ほど作成したヘッダー画像を読み込みます。

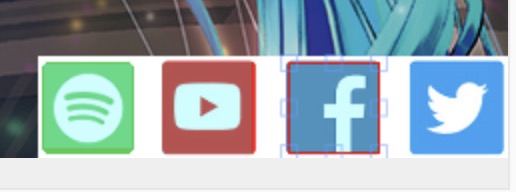
で、右上メニューの「短形を描く」を選択すると、リンクのクリックできる領域を四角形で指定できるので、各アイコンに領域を設定します。

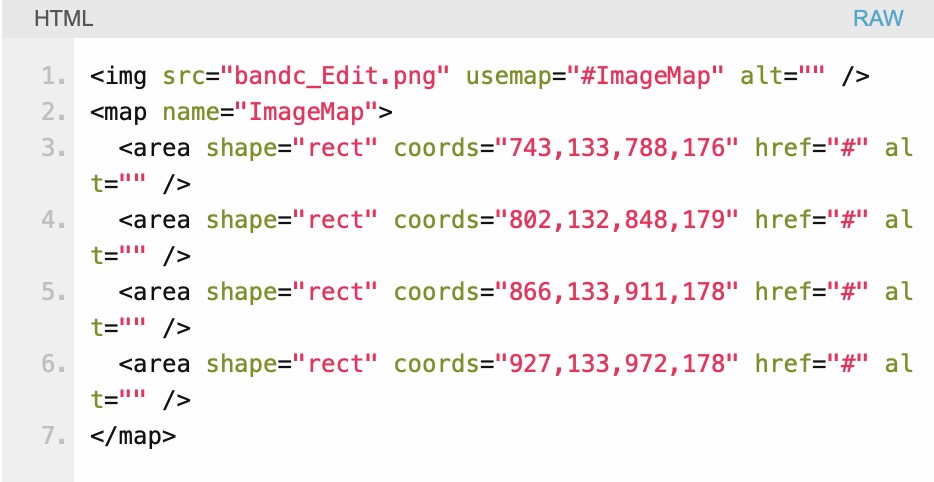
すると、右側に自動的にイメージマップのHTMLが表示されるので、これをコピーします。

次はBandcampのページに戻り作業します。
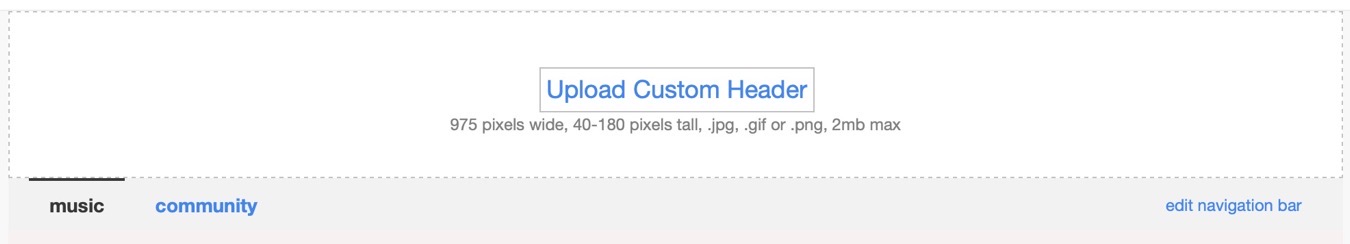
ヘッダー画像右下にある「X」印をクリックすると現在の画像が削除されるので、新しく作った画像をアップロード。

ちなみに、アップできるヘッダー画像のサイズは、横 975pixel、縦40~180pixelで、フォーマットはjpg, gif, png。容量は最大2MBです。
アップロードできたら、プロフィール編集 (edit profile) 画面に行きます。
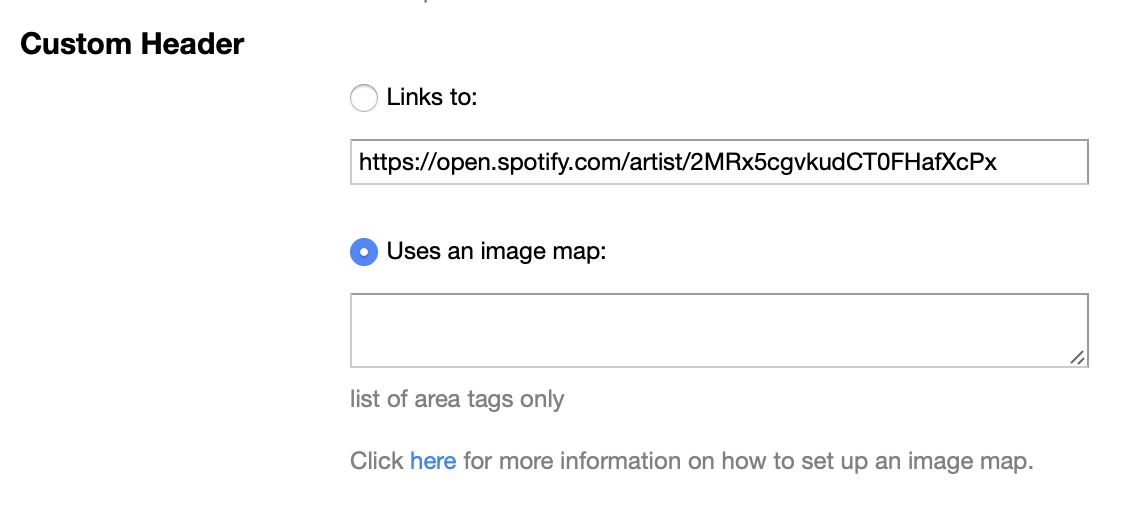
ここに「Custom Header」という項目があるので、その中の「Uses an image map」を選択してください。

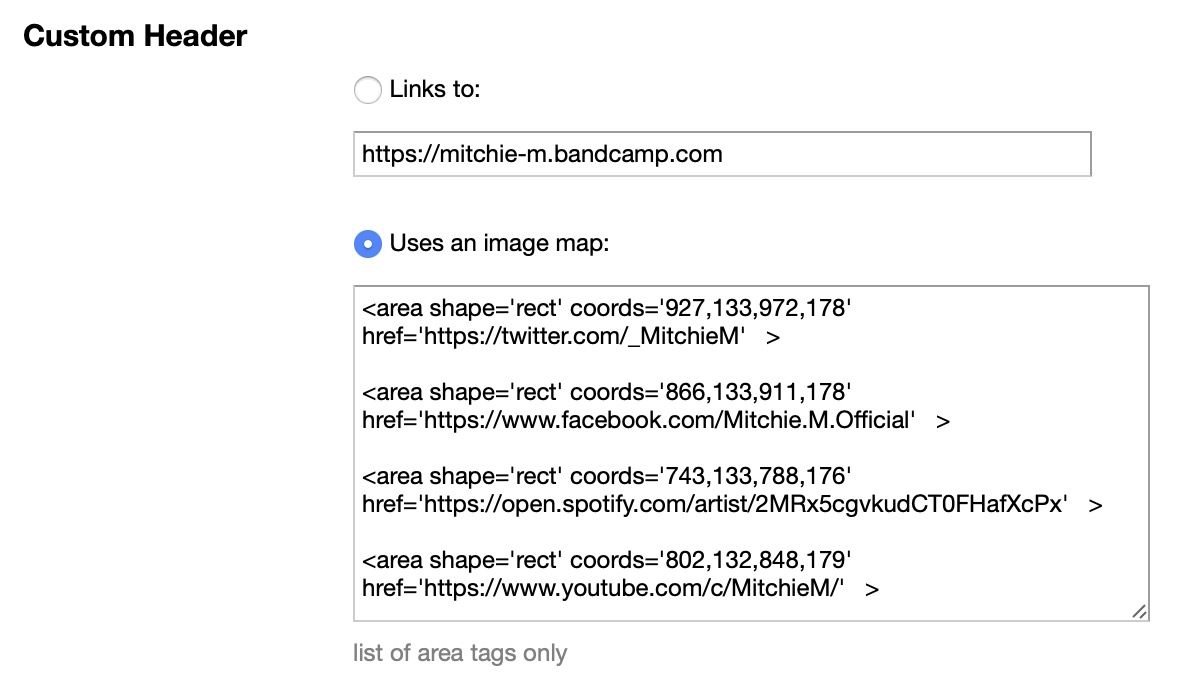
で、その下のボックスに先ほどコピーしたHTMLをコピーし、各リンク・エリア記述部分の「#」をリンク先のURLに変えます。

これで、ページ一番下の「Save」ボタンを押して設定完了です!きちんと表示されて、リンクも機能しているか確認してみてください。
最後に
実はリンクはプロフィール文の下にもテキストで挿入できるのですが、ヘッダー画像にアイコンで表示した方が目立って良いかと思います。
なお、モバイルではイメージマップを使ったヘッダー画像は表示されないのでご注意ください。モバイル用の画像は別で指定可能です。
ということで、もしよかったら私のBandcampのページのフォローもよろしくお願いします!Bandcampでは高音質なオフボーカル音源をダウンロードできるようになってます。
Mitchie M のコメント:
Bandcampは他の音楽投稿サービスと違う独自のシステムがあって面白いですよ
【著者:Mitchie M @_MitchieM】
▼ 関連広告



コメント