VRoid Studioで作ったアバターをVRMファイルでエクスポートして、試験的にバーチャルキャストでそのアバターを読み込んでみたところ、無事インポートでき、Oculus Riftでキャラを動かすことができました。その方法を紹介したいと思います。
おおまかな手順としては以下のような感じです。
- VRoidでアバターのVRMファイルをエクスポート
- ニコニ立体にVRMをアップ
- JSONファイルを作成してモデルを指定
- バーチャルキャストでアバターを選択
順に説明していきます。
1.VRoidでアバターのVRMファイルをエクスポート
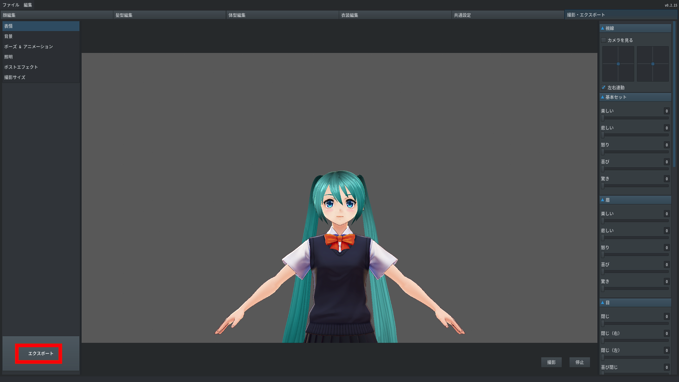
まずはVRoid StudioでキャラのVRMをエクスポートします。「撮影・エクスポート」から、画面左下のエクスポートをクリック。

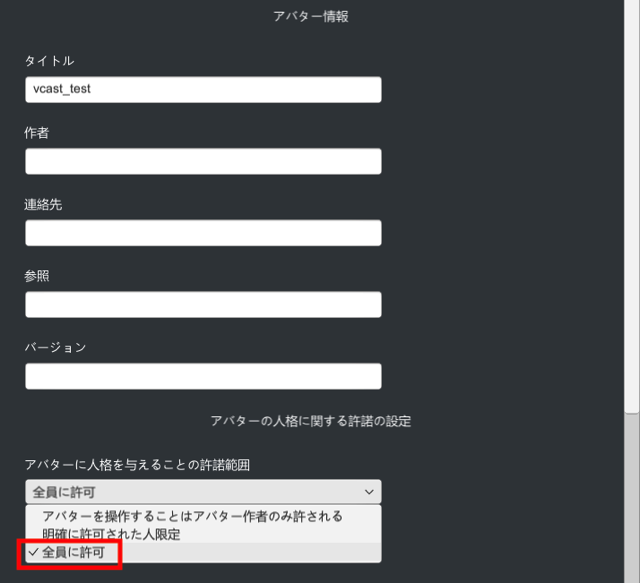
次にアバター情報を入力します。入力する各項目の説明は省略しますが、「アバターに人格を与えることの許諾範囲」で「全員に許可」を選択してれば誰でもアバターを使用できるようになります。

アバターを使用できる人を限定するには、これ以外を選択する必要がありますが、ニコニコにログインをしている必要があったり面倒なので、非公開のテストなら「全員に許可」で良いかと。
これで、VRMファイルをエクスポートします。
2. ニコニ立体にVRMファイルをアップ
続いて、このVRMファイルをニコニ立体に投稿します。
![]()
モデルが変なテカり方をしてますが原因不明・・・。まぁ非公開のままでもバーチャルキャストで使えるので、ここは目をつぶります。
投稿方法の細かい部分は省略しますが、作品設定で「外部アプリ許諾」のバーチャルキャストにチェックを入れておきます。
![]()
これでモデルを「保存して公開する」にしてもいいし、「下書き保存する(非公開)」のままでも大丈夫です。
3. JSONファイルを作成してモデルを指定
次にJSONファイルを作ります。まずはメモ帳を開いて、以下のコードを記述します。
{
"niconico": {
"character_models": [
xxxxx
]
}
}
ここで、xxxxxの部分を、アップしたモデルのニコニ立体のURLの数字に変えます。
ニコニ立体では、URLの最後が td○○○○○ となっていると思うので、そのtd以下の数字を書いてください。
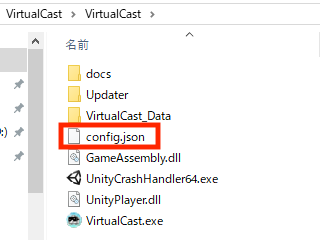
これを、拡張子を「config.json」というファイル名(拡張子はjson)にして、バーチャルキャストのアプリが入ったフォルダーに保存します。
4. バーチャルキャストでアバターを選択
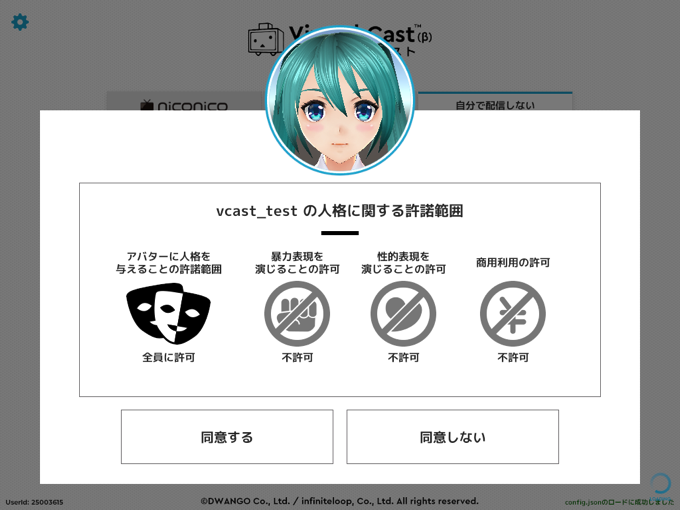
これで準備ができたので、バーチャルキャストを起動します。するとアバターの人格に関する許諾範囲の同意を求められるので「同意」をクリック。

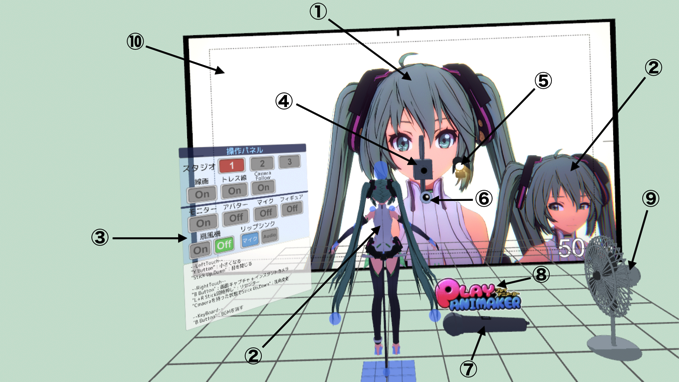
で、VR空間が始まります。するとアバターの変更メニューで、自分がVRoidで作ったモデルが選択できるようになってます!

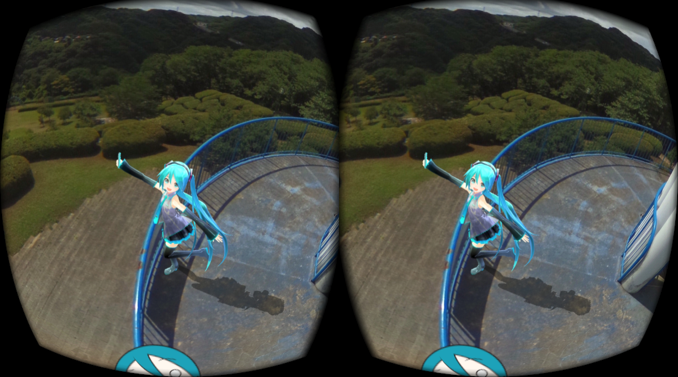
ではそれを読み込んでみると・・・

おお、すごい!VRoidのアバターを動かせるぞ!!こんな簡単に自作キャラを動かせる時代が来るとは!!!
バーチャルキャストでVRoidのアバターを読み込む pic.twitter.com/uIhNufNlQU
— Mitchie M (@_MitchieM) 2018年10月22日
ただ、PlayAniMakerに慣れて自分としては、動きのクオリティーはあちらの方が上ですね。(^^;) バーチャルキャストは手がよく体にめり込むし・・・。
けどバーチャルキャストは、アイテムを使って遊んだりできるので、配信しなくてもキャラになりきって動かしてるだけで楽しいです。
Mitchie M のコメント:
VRM形式は色々なアプリで読み込めて便利だなあ
【著者:Mitchie M @_MitchieM】
▼ その他のVR関連記事








コメント