VRoidで作ったアバターのVRMをclusterで使用する場合、cluster側で使用できる条件があるため、そのままでは読み込めません。
ですが、VReducerというVRMをcluster用にコンバートできる便利なアプリがあるので、それを使ってみたところ読み込めました。
結果的に一部コンバートが上手くいかなかったのですが、やり方を書き残しておきたいと思います。
VReducerの使用方法
VReducerを使うのにはpythonの知識が少々必要です。自分もpythonは初心者なので間違った事を書くかも知れませんが、慣れてない人の参考になれば幸いです(汗)
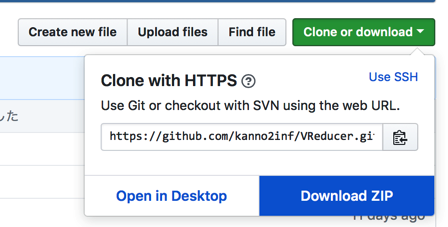
まずは、VReducerのソースをGitHubからDLします。

ページ右の「clone or download」ボタンからDLできます。

で、DLしたらVReducer-masterというフォルダが現れるので、自分は
ドライブ名//Users/ユーザー名/
の場所に、落としたファイルを置きました。
そのディレクトリに変換するVRMファイルも一緒に置いて置きましょう。
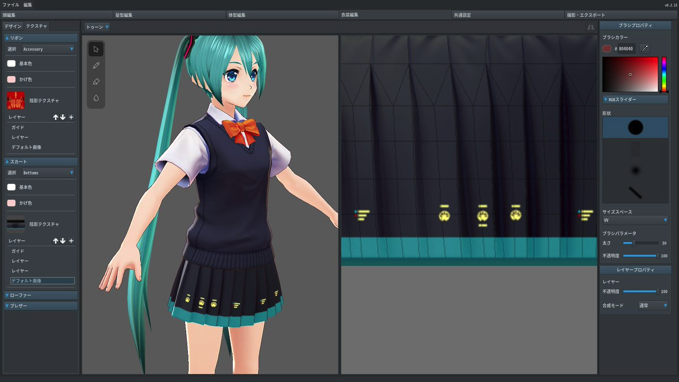
あとVRMファイルですが、VRoidでは髪のテクスチャ(マテリアル)の使用は2つまでにすることと、髪の毛メッシュを結合してエクスポートしてください。また、髪はテクスチャが同じでも、色を変えるとマテリアルが増えるので注意が必要です。
自分は作成中の”ミクロイドM”を使ってコンバートしてみます!

pythonでVReducerを使う
次にpythonを使うのですが、ここではMacの場合で説明します。Windowsの人は別途python2.7をインストールしてください。
Macにはpython2が入っているので、ターミナルから使うことができます。バージョンはOSにもよるので、2.7であるか確認してみてください。下記のコマンドを打てば確認できます。
$ python --versionで、Pythonを使う前に、モジュールのpillow(PIL)が必要なので、それをインストールします。
まずはpipでインストールできるように、下記のコマンドを打ちます。
$ sudo easy_install pip次にpipでpillowをインストールするので、下記のコマンドを打ちます。
$ sudo pip install pillowこれで準備はできました。次にpythonパスを通します。
$ export PYTHONPATH=/Library/Frameworks/Python.framework/Versions/2.7/bin:$PYTHONPATHで、VReducer-masterのフォルダがあるディレクトリに移動。
$ cd /Users/ユーザー名/VReducer-masterで、vreducer.pyを読み込んでVRMを変換します(hogeは仮の名前です)。
$ python vreducer.py /Users/ユーザー名/hoge.vrmこれで無事変換できると、VReducer-masterのフォルダがあるディレクトリにresultというフォルダができ、その中に変換したVRMファイルが入ってます。
clusterで読み込んでみる
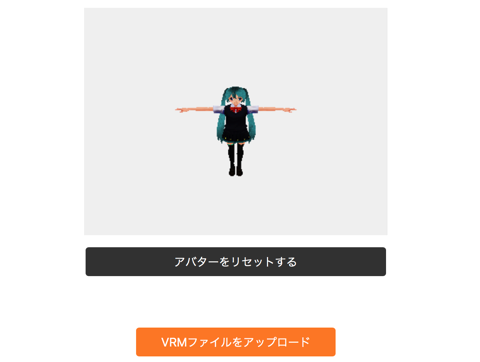
ではclusterのアバター設定画面に行って、先ほどコンバートしたVRMファイルをアップします。
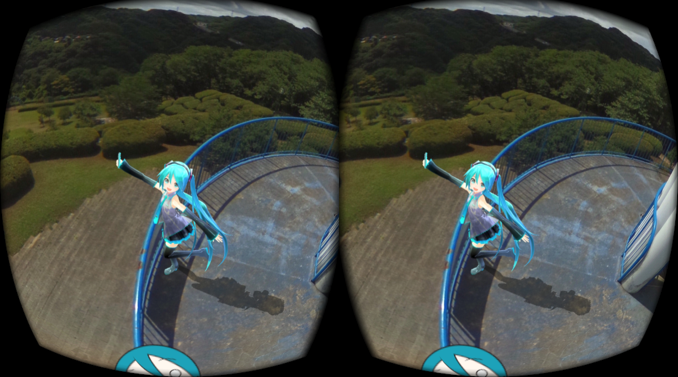
それをclusterの空間内で見るとこんな感じです。
読み込めましたが、真ん中の前髪とまぶたの上辺りのテクスチャが崩れてます・・・。
追記:その後前髪は制御点をスムージングしたら直りました。その画像がこちら。
目の上の内側の影はどうしてもテクスチャが崩れるみたいですね。
とにかく、Blenderとか使えない人には、VReducerは一発で変換してくれるので、ありがたいツールなのではないでしょうか?
Mitchie M のコメント:やはりコンバートするとモデルの見え方が変わりますね・・・(汗)
【著者:Mitchie M @_MitchieM】
▼ その他のVR関連の記事











コメント