今まで知らなかったのですが、昨年くらいからFacebookページのカバー写真に動画を設定できるようになりました。そこで自分のページでもそれを試してみたので、記事に書きたいと思います。
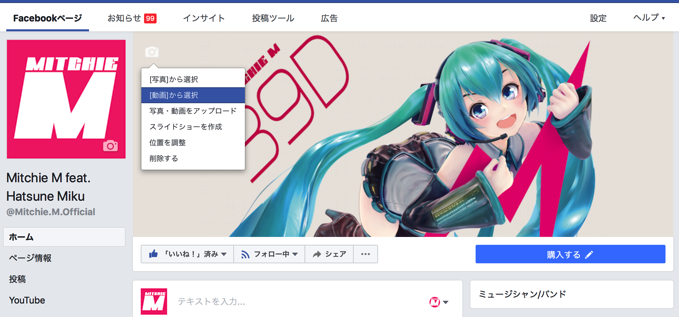
まず、下の写真が動画設定前の自分のFacebookページのカバーです。

設定の仕方は簡単。カバー写真左上のアイコンをクリックすると「 [動画]から選択 」という項目があり、そこから動画ファイルを選んでアップロードするだけです。
ただし、アップロードできる動画には制限があり、サイズが820 x 312ピクセル以上で、長さが20秒~90秒必要です。
▶︎ Facebookヘルプセンター:Facebookページのカバー動画を追加または変更するには、どうすればよいですか
上記のヘルプセンターには「最適な結果を得るには、820 x 456ピクセル」と書いてありますが、PCでは結局820 x 312で表示されるので、とりあえず820 x 312でアップしてみました。
使った動画は「大江戸ジュリアナイト」のMVです。これをそのサイズに合わせて、90秒以内に編集して投稿。

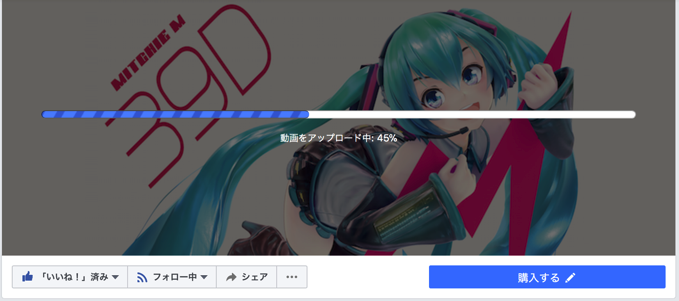
するとカバーに動画が設定されました!おお、こいつ・・・動くぞ!!

▶︎ Mitchie M feat. Hatsune Miku – Facebookページ
ちなみに音声については音量がゼロの状態で再生されるので、突然音が鳴るようなことはありません。
動画の右下にカーソルを合わせると、ボリュームコントロールのアイコンが出てくるので、それで音量を上げれば音も聴けます。
あとモバイルでも確認したところ、こちらは16:9のサイズで動画が表示されます。なので、モバイル重視の場合は820 x 456ピクセルの動画をアップした方が良いかと思います。
ということで、やはり動画は目を引きますね。訪問者の興味にマッチした動画を設定すれば滞在時間も長くなるような気がします。まだ設定して間もないので、しばらくこれで様子を見てみたいと思います。
Mitchie M のコメント:
最近はトップに動画を設定してるサイトが増えてきたよね。
▼ その他のfacebook関連の記事


【著者:Mitchie M @_MitchieM】


コメント
行って見て来ました!
圧巻ですね!
すごくかっこいいです。
ツイッターもこんな風にできたらなぁ(^_^;)
最近は動画がサクサク動くようになったので、いつか対応するかも知れませんね。(^^;)