このブログ、今までレスポンシブデザイン対応していませんでしたが(汗)ようやくレスポンシブ化して、スマホでも見やすくなりました!
以前から対応しなければいけない問題ではあったのですが、やり方がわからなかったのですね・・・。
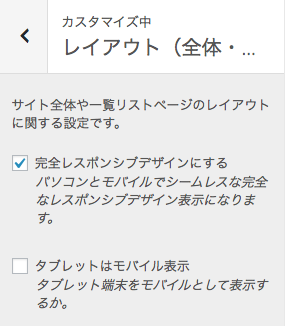
使っているWordPressの「テーマ (Simplicity)」にも「完全レスポンシブデザイン」をオンにする項目があります。

けど、スマホで見ても切り替わらなかったという・・・。
その原因は後述するとして、今後はスマホで見るとこんな感じの表示になります。
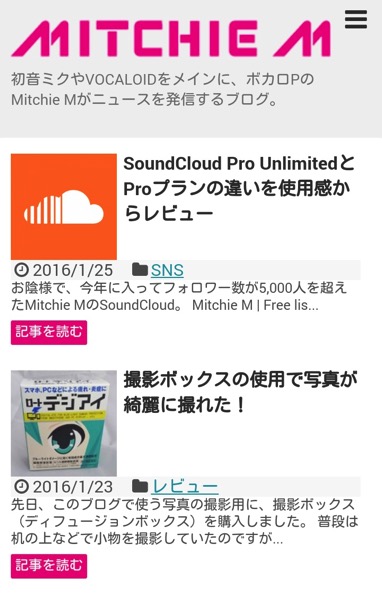
トップページ。

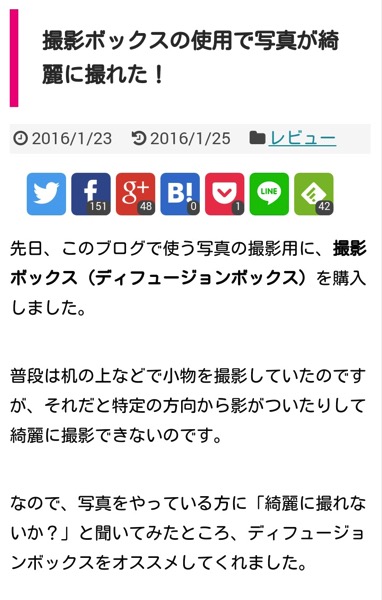
そして記事。

ピンチする必要も少なくなり、以前に比べて読みやすくなったと思うので、ぜひスマホでも見てください。
よろしくお願いします!
Simplicityでレスポンシブデザインにならなかった原因
以下、今までSimplicityで「完全レスポンシブデザイン」をオンにしていたにも関わらず、効いてなかった原因です。
ネットで調べたところ、よくある原因としては、プラグインのキャッシュや、”viewport”の設定等がヒットしたのですが、それ以前の初歩的な問題でした。(^^;)
「子テーマ」を使用していたからなんですね(汗)
レスポンシブにするには、子テーマのフォルダに、”親テーマにあるレスポンシブ用のcssファイルを基礎として使う事”を記述した、cssファイルがないといけません。
つまり子テーマのレスポンシブ用cssには最低限
@import url(“../simplicity/responsive.css”);
の一行あればいいわけです。
他にもいくつか子テーマ用のファイルは必要なのですが、親切な事にSimplicityのページからダウンロードすることができます。
自分は今までこれがある事を知りませんでした(汗)せっかく配布してくれているので、苦労して自作せず、こちらを使わせて頂きましょう。
先述のようにプラグイン等に問題なければ正しくレスポンシブが作動すると思います。




コメント
初コメント失礼します。
いつもスマホから読むときは画面を横にして少しピンチして読んでいたのですが、これからは縦のままでも快適に読めますね。
この記事もスマホで見てますが、とても快適です!
ありがとうございます!
初コメントありがとうございます!
スマホでの閲覧はご不便をおかけしました。(>_<) とりあえず快適なようで良かったです! 今後ともよろしくお願いします!!
よくわかりませんが、スマホからだと読みやすいなって思いました(*^_^*)
でも私は基本的にPCからしかネットインしないので、スマホからはこれからもあまり観ないかもです…
自分もほぼPCのみですが、結構モバイルでアクセスする方も多いのですよね!