ここ最近ブログで、アイコンに吹き出し(フキダシ)を付けて会話形式にしてる記事を良く見かけるようになりました。
これが文字数が少ないわりに、面白いとつい読んじゃうのですよね。
で、自分はそういう会話形式の記事を書きたいわけではないのですが、やはり文章だけだと雰囲気が堅くなりがちなのですね。
そこで、記事の最後に一言吹き出しを入れる形でこれを使おうかと思い、導入してみました!
ブログにアイコン付き吹き出しを加える方法
この吹き出しを付ける方法が難しいのかと思いきや、実に簡単でした。(^^;)
自分のブログのスタイルシート(style.css)に記述を加えて、記事を書く際に、吹き出し用のHTMLタグを挿入すればいいだけなのですね。
下記のサイトが参考になりました。
フキダシで会話形式のブログが書ける簡単CSS – 急がば 急いでまわれ!
注意点としては、モバイル用CSSをPC用と分けてる場合は、「/*****レスポンシブ設定*****/」以下をモバイル用CSSに記述してください。
コピペOKだそうなので、そのまま自分のブログで使ってみると良いでしょう。
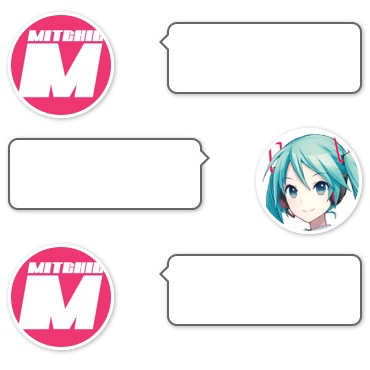
では早速スタイルシートにそのコードを記述して、アイコンと吹き出しを表示させてみます。こうなりました!
ミクさんどうぞ!
好きなキャラクターと会話形式にできるよ。
ありがとうございます!こういうことです。
いかがでしょうか?ちょっとくだけた感じになったかと。
記述するHTMLについては、入力支援ソフトに登録しておけば楽に挿入できます。自分はTextExpanderを使ってるので、それにHTMLタグを登録して入力してます。
TextExpander: Mac & Windows Communication Tool Increases Productivity
ということで、この吹き出しを使ってまとめの一言で締めたいと思います。
導入は簡単。記事の雰囲気がポップになるよ。
【著者:Mitchie M @_MitchieM】





コメント
面白そうですねー。
これは、期待ですー。♬
どうもです!なかなか面白いです。^^
なんかMirchieさんがますます身近な存在になった気がして嬉しいです^^
自分もやってみようかなぁ♪
おお!そう感じてもらえたなら嬉しいです!^^