Google+の投稿を、埋め込みコードを使ってブログなどに埋め込む方法の紹介です。
昨年末に、Google+が全ユーザーを対象に、新しいUIに強制移行しました。個人的にはこれがちょっと使いにくい。(^^;)
で、それに伴い以前のUIで使えた、ブログへの埋め込みコードの取得ができなくなったのですね・・・。
前のUIだったら「投稿を埋め込む」のメニューがあったのですが、新しいUIでは見当たりません。

で、どうすればいいか・・・?
結論から言うと、以前に取得できた埋め込みコードは、現在でも使用可能です。なのでコード内のURLを変えてやれば、埋め込むことができます。
そのコードはこちら。
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
<div class=”g-post” data-href=”URL”> </div>
上の段のコードは、ブログ等で既に記述してあれば必要ありません。下の段の”URL”に、埋め込みたい投稿のURLを入れてやれば良いです。
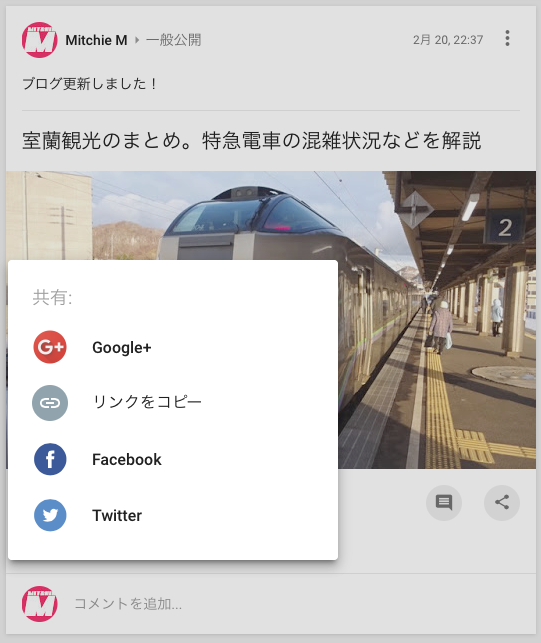
URLの取得の仕方は、まずGoogle+の投稿の右下の共有ボタンをクリック。

すると上の画像のように共有メニューが出てきます。で、「リンクをコピー」を選択。

すると、URLが出てくるので、これを先ほどのコードの「URL」部分にペーストしてください。この例だと以下のような記述になります。
<script src=”https://apis.google.com/js/plusone.js” type=”text/javascript”></script>
<div class=”g-post” data-href=”https://plus.google.com/+MitchieM/posts/cA9SwtkkNKT”> </div>
では、埋め込んでみます。
できました!
埋め込んだ投稿は古いUIのデザインのままではありますが、このように埋め込み可能です。
ただ、スマホでこの記事を見ると、埋め込んだ投稿の端が切れたりする場合があるかと思います。これは埋め込みに幅調整が備わってないので、どうしようもない感じです・・・。
Google+の投稿の埋め込みはあまり使う人はいないかも知れませんが (^^;) 一応ここに書き記しておきます。
Mitchie M の最後に一言:
「埋め込み」機能は改善して、新しいUIにも実装されるといいな。
【著者:Mitchie M @_MitchieM】



コメント