WordPressの備忘録です。
このブログで使っているWordPressのテーマ「Simplicity」。
このテーマのタグの位置なのですが、通常は記事下部のSNSボタンの下に表示されます。
しかし、その位置だと読者の目に付きにくいし、使い勝手が悪いので、記事上部のカテゴリの横に変更しました。
そのためのソースの書き換えの手順を書いておきます。
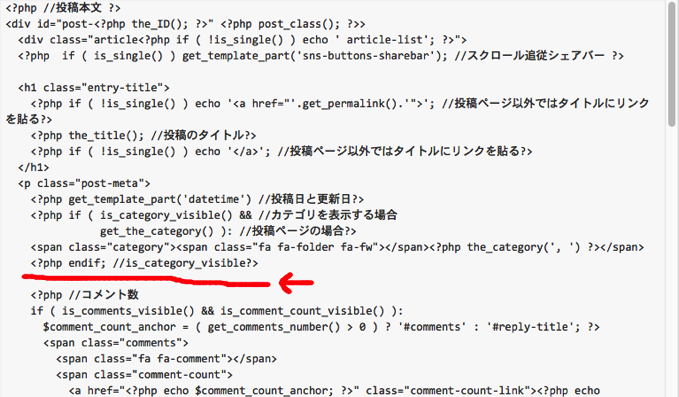
移動したい位置は下の画像の、カテゴリ”SNS”と”編集”の間です。

改変するファイルは、テーマ内の entry-body.phpです。
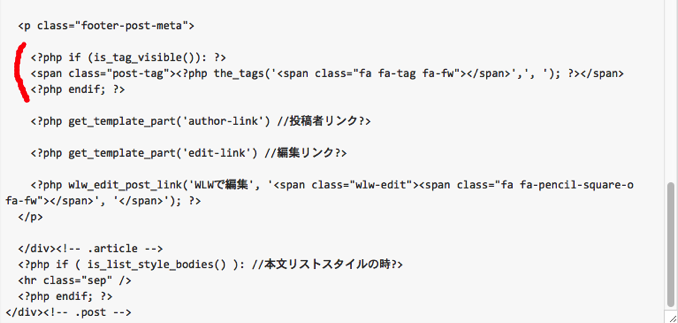
で、ソースを開いて <p class=”footer-post-meta”> の下にある、
<?php if (is_tag_visible()): ?>
<span class="post-tag"><?php the_tags('<span class="fa fa-tag fa-fw"></span>',', '); ?></span>
<?php endif; ?>
の3行をカット。

記事下のタグ表示を残したい場合はコピーで。
それをソース上方にある <p class=”post-meta”> の中、 <?php endif; //is_category_visible?> と <?php //コメント数 の行の間に挿入。

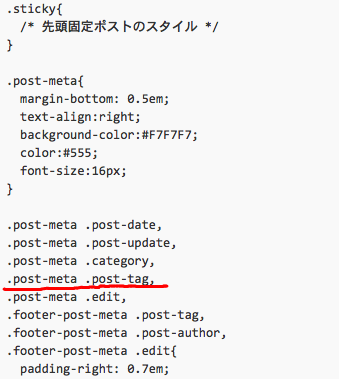
最後にstyle.cssで、下の画像の位置に
.post-meta .post-tag,
を書けばOK。

これだけです。
結果を見てみると、

“ニコニコ動画”というタグがカテゴリの横に来てます!タグが目につきやすくなりました。
ソースの内容をよくわかってない素人のやり方ですが(汗)参考になれば幸いです。



コメント
お疲れ様です
色々努力をおしまないスタイル、
感服であります
自分の仕事をふりかえると胸が痛い
集中力とスピードを上げねば…
しかしえらそうに仕事の反省話をしつつ、
真逆でサボる事を、
31日コミケにどうやって行くか
(三重へ出張命令!)
言い訳を頭の中は考えてます
年末年始に出張って大変ですよね。(>_<)
初めまして。
私もSimplicityを使っていて、こちらの記事と似たようなことで悩んでいて検索して辿り着き、拝見させて頂きました。
同じように試させて頂いたのですが、記事ページは確かにカテゴリの横にタグが表示されるようになったのですが、トップページの記事一覧も同じようにカテゴリの横にタグがくるように出来る方法を教えて頂けないでしょうか?
厚かましいお願いですが、悩んでおりまして、宜しくお願い致します。
トップページについては自分もやってないのでわからいのです。(>_<) 申し訳ありません・・・。